Ideas I Rejected
- An automatic system using scrobbling
- Add a 'Social' section to existing music services
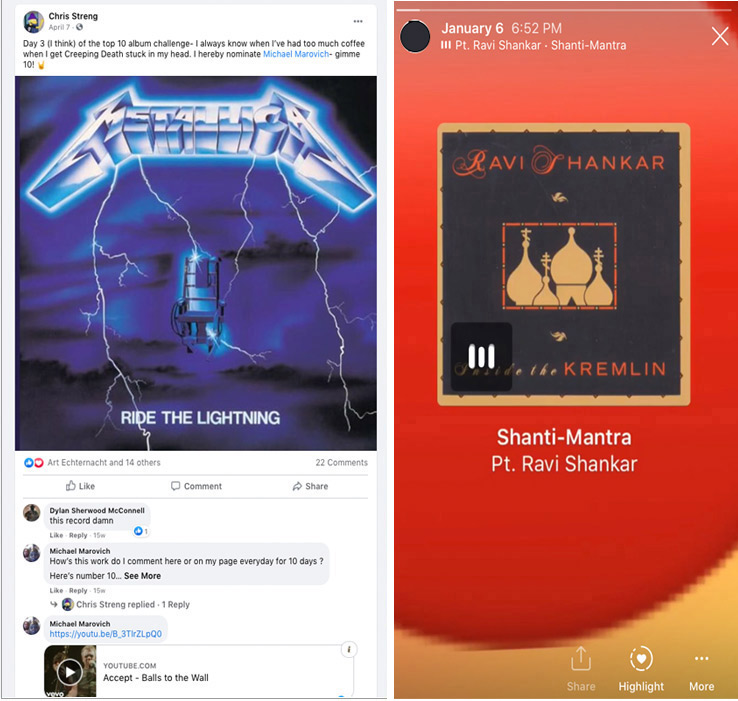
- Add a 'Music' section to existing social media sites
The downsides:
An automatic system wouldn't give users the satisfaction or control of creating their own posts.
Different streaming services are not compatible with each other.
Existing social networks usually include people like family, classmates, and co-workers who don't necessarily have the same musical taste as you.
"A playlist based simply on what all your friends are listening to is useless, because it doesn’t filter out the noise from friends with (subjectively!) TERRIBLE taste in music."
Stuart Dredge
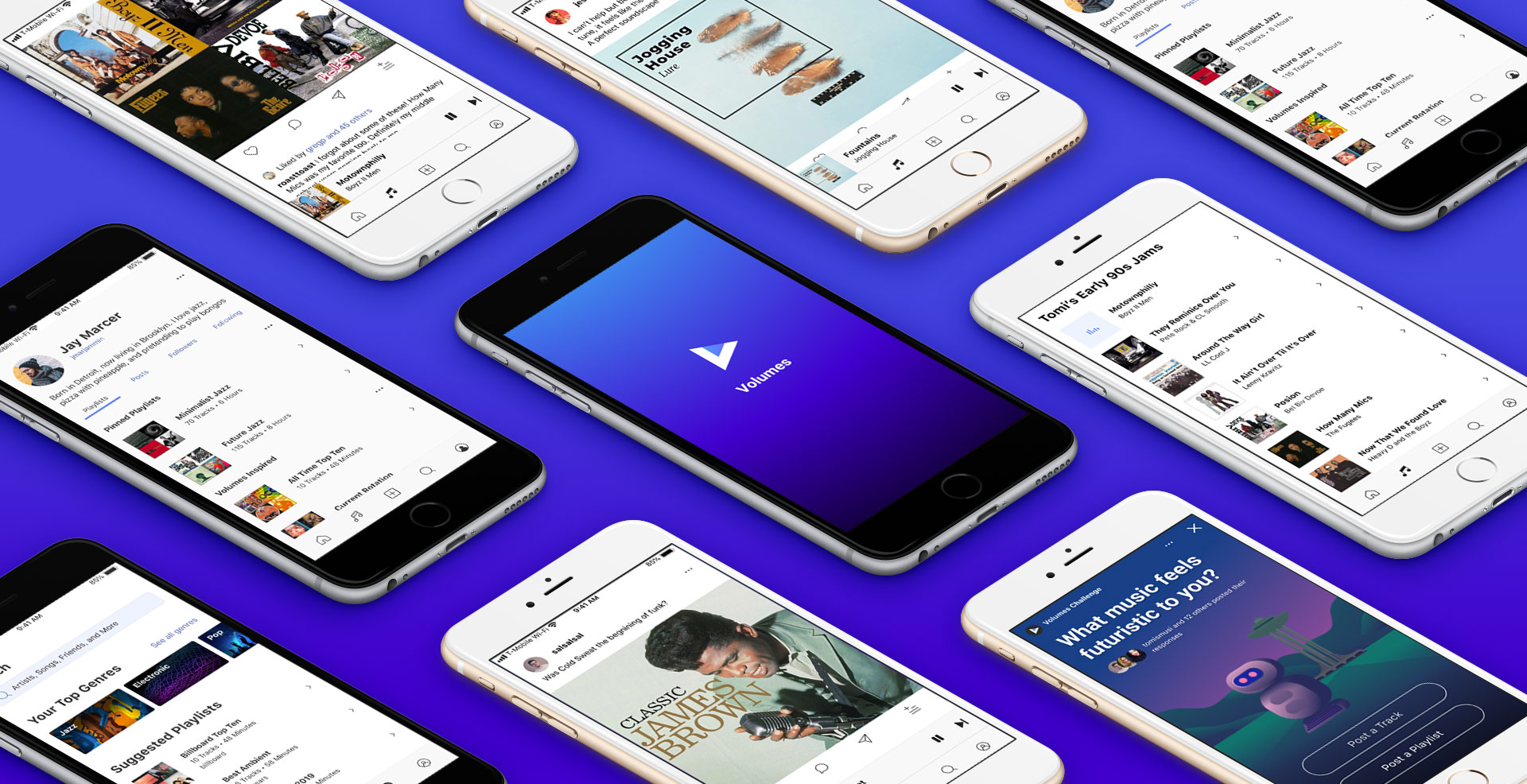
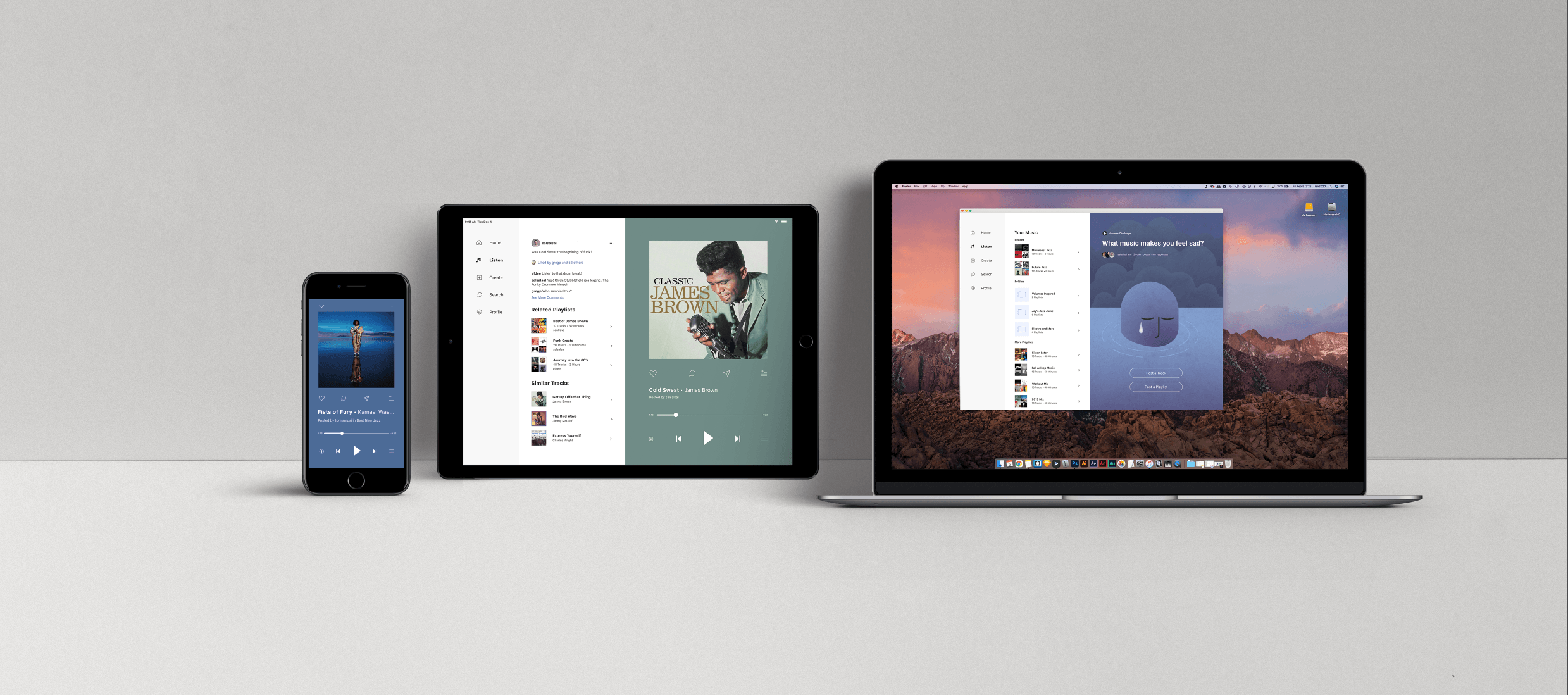
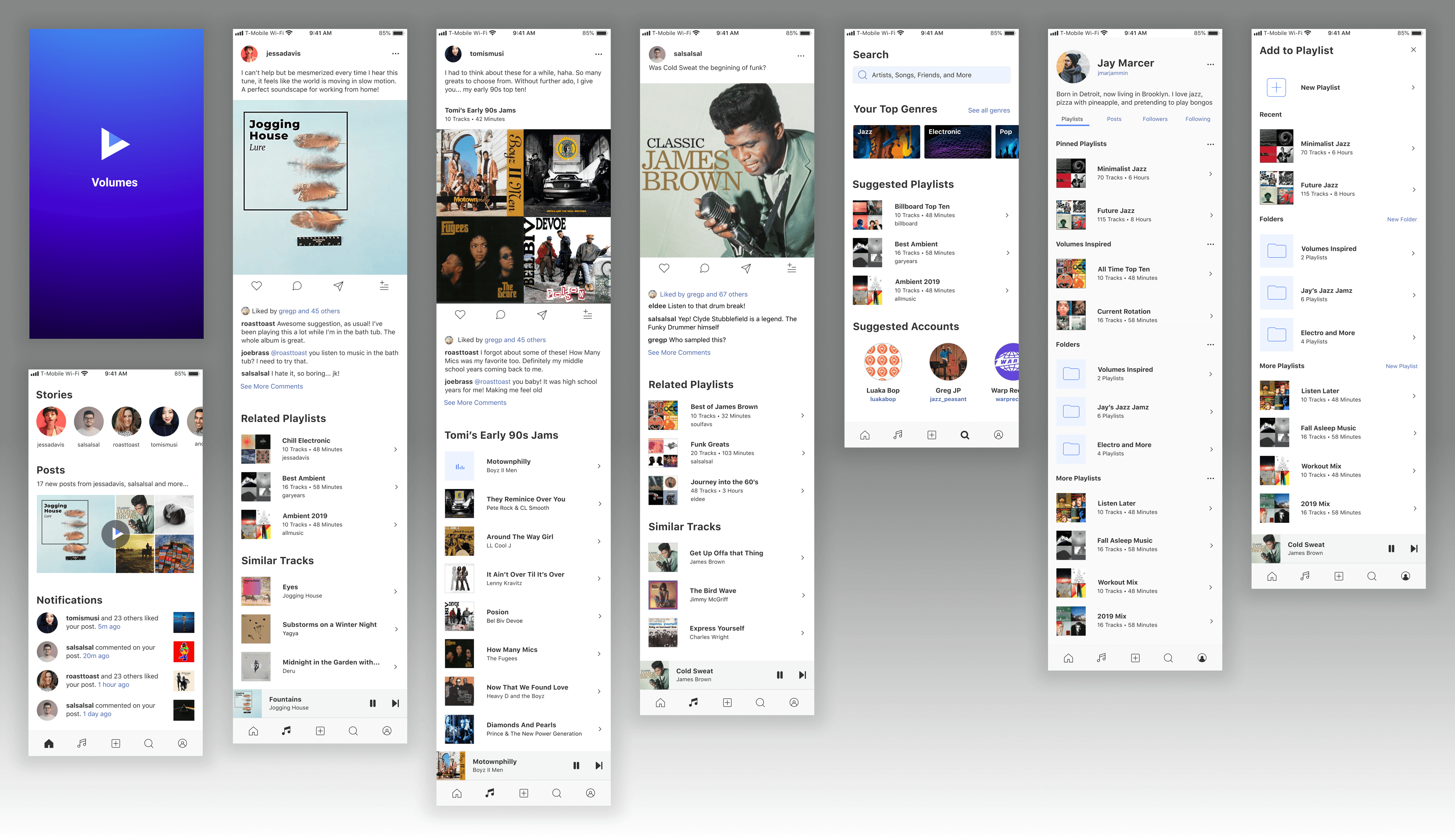
A solution would have to be universal to work with all of the different music services that individuals use: Spotify, Apple Music, Google Music, Youtube, Soundcloud, Bandcamp.
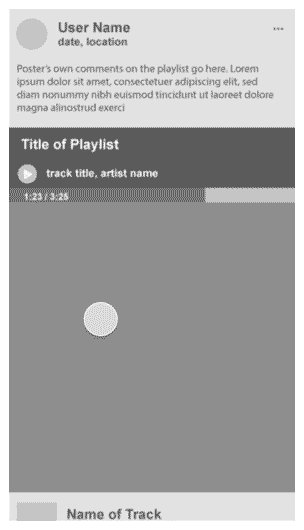
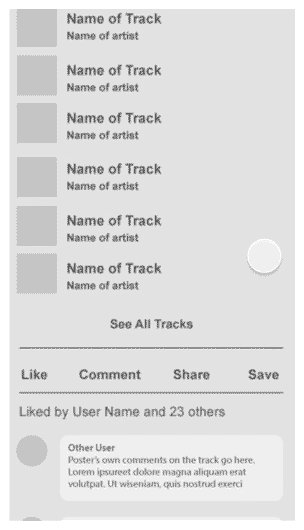
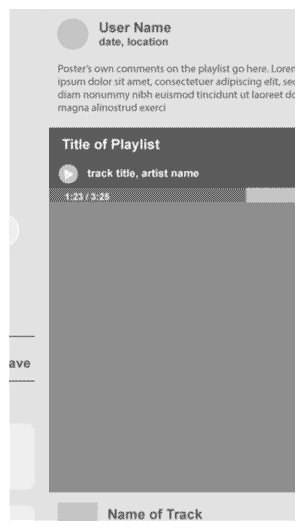
The solution should be independent from Facebook/Instagram, but still be able to cross-post to those networks.
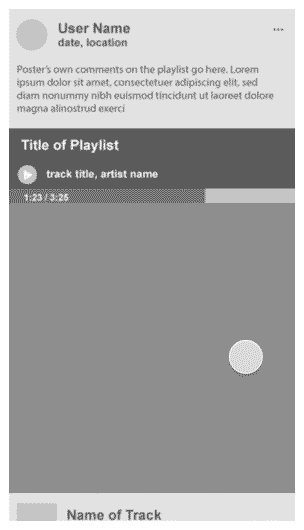
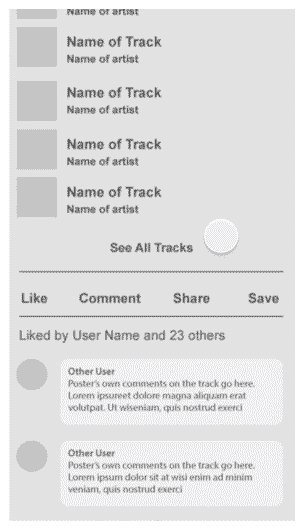
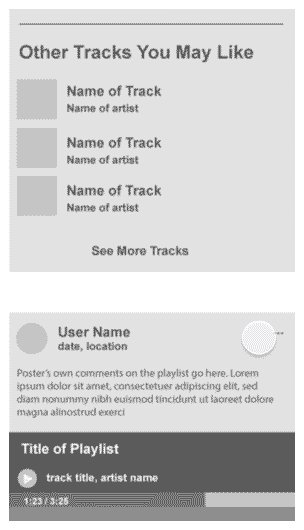
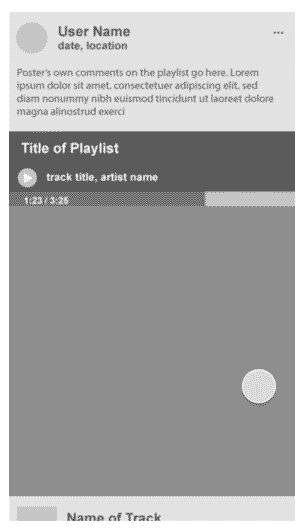
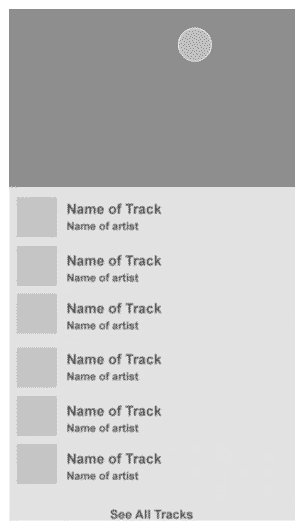
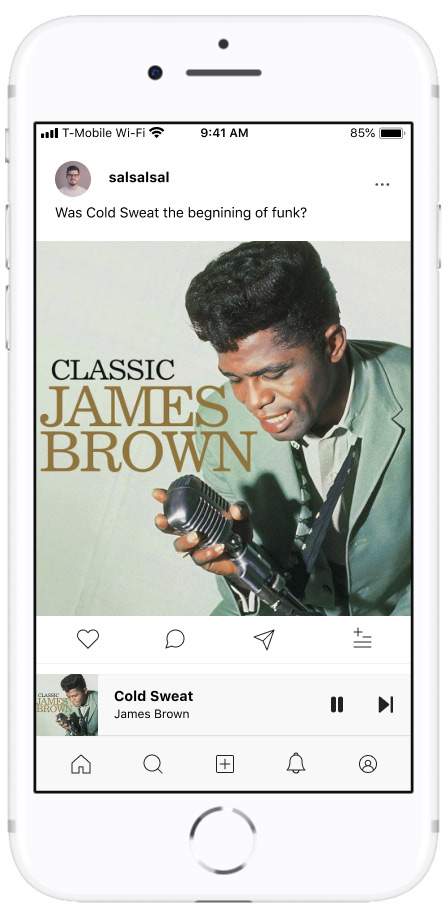
I envision a system where finding new music you love is easy. Find a friend whose musical tastes align with your own, follow them, and see what they recommend. Or follow a label whose artists you love and get updates whenever they release a new track.